[コンプリート!] マイマップ アイコン 数字 163612-マイマップ アイコン 数字
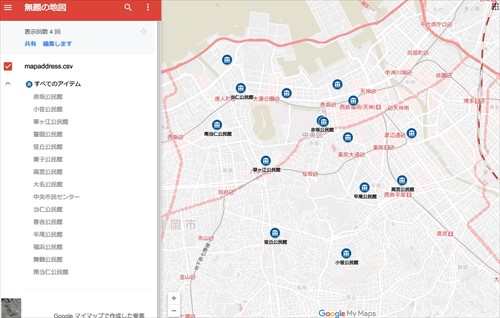
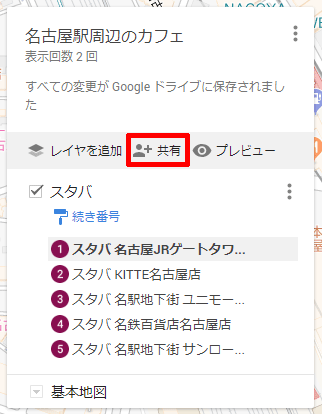
Google マイマップを使って自分の地図でデータを視覚化する チュートリアルの内容 要件 最初の手順 データをインポートする マイマップの共有方法 マイマップの共有方法ですが、年5月ごろに共有の仕組みが変更されました。 仕様変更後のマップの共有方法をご紹介します。 まずは、マイマップの「共有」をクリックします。 (①) すると②の画面が表示されますので「Googleマイマップ」シートは以下のようになります。 (ヒント)dateが のような数字になった時は、Googleスプレッドシートの「表示形式」→「数字」→「日時」を選択すれば のように表示させます。

マイマップをインポートで作成し 地図情報を社内外で共有する方法まとめ
マイマップ アイコン 数字
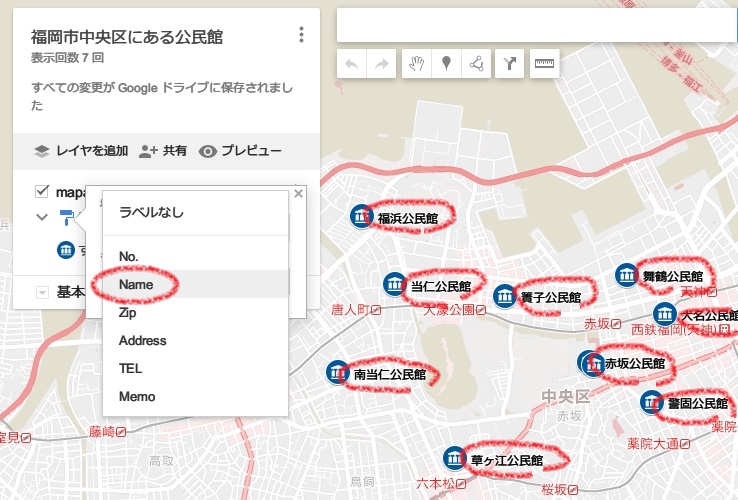
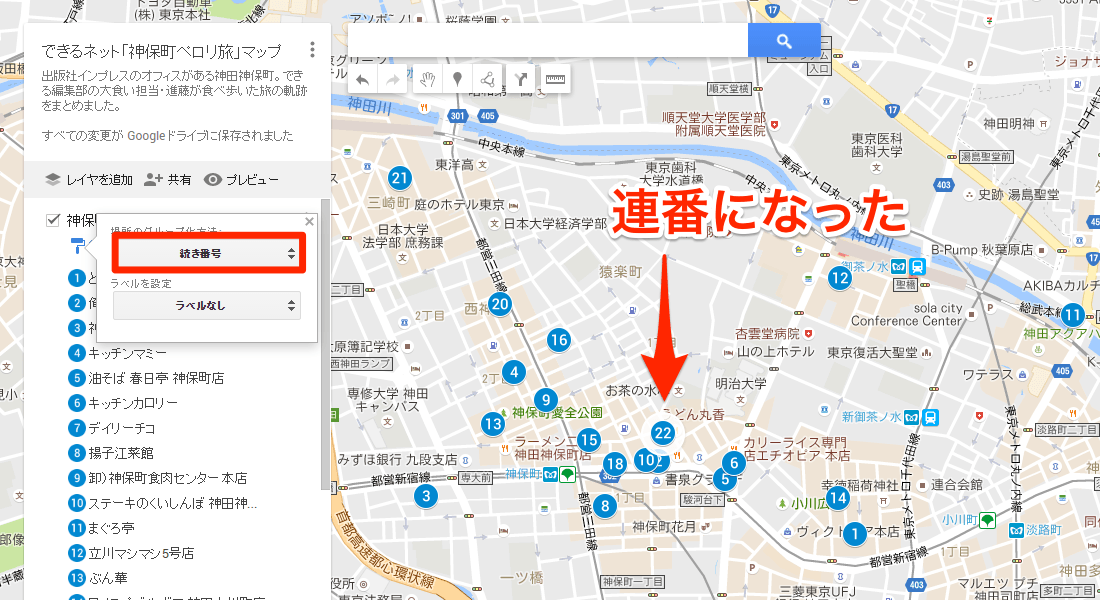
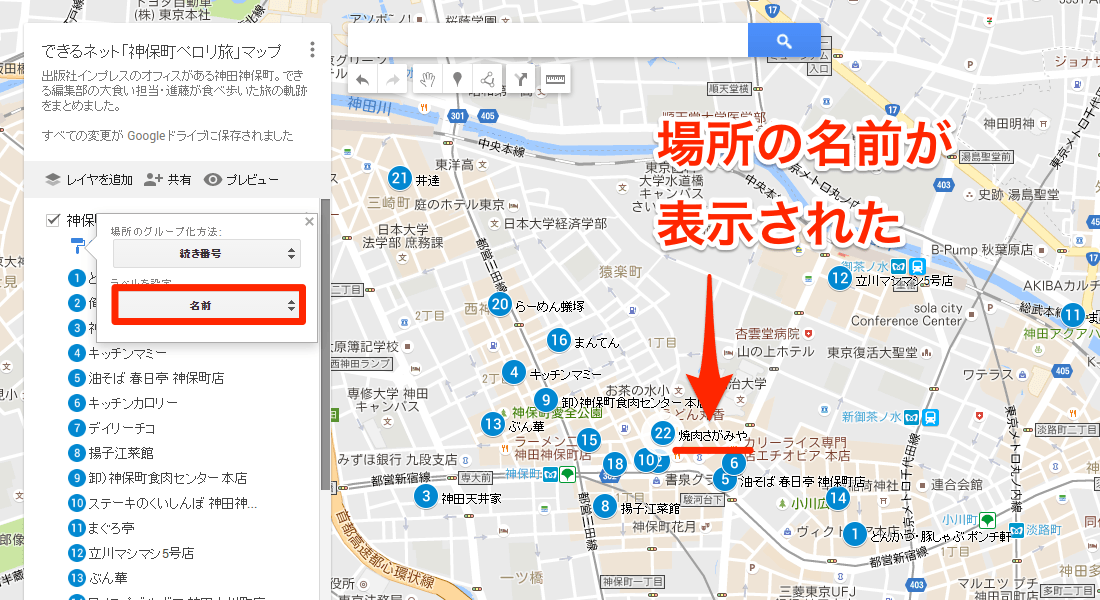
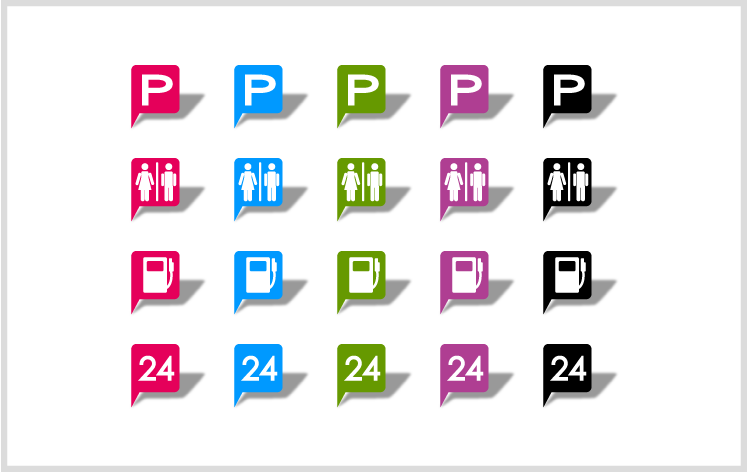
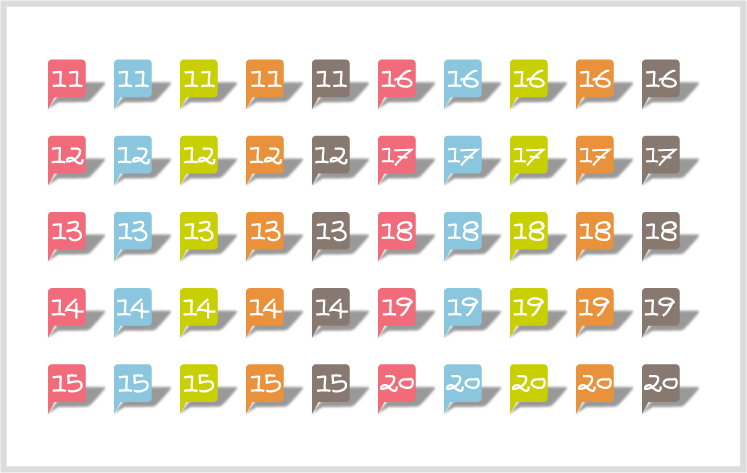
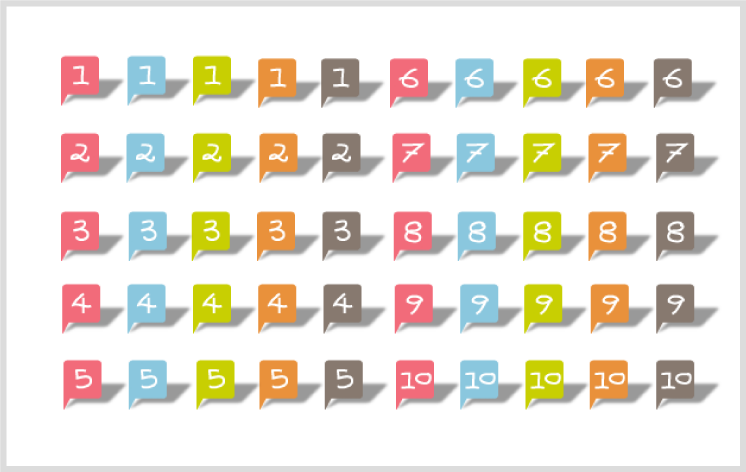
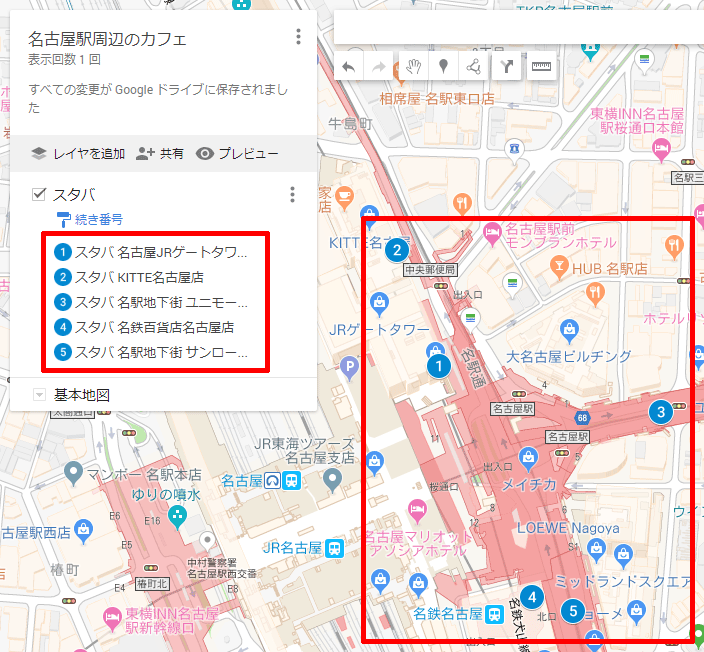
マイマップ アイコン 数字- 「続き番号」ピンに数字が入ります。 「個別スタイル」1つずつ、スタイルが設定できます。 「データ系列別のスタイル」そのラベルで同じ内容のピンが同じスタイルになります。 せっかくなので、さらに見やすくスタイルを変えてみましょう! グーグルマップのマイアイコン用ナンバーpng素材を作成しました。 1から10までの手書き風アイコン 色は5色の計50個セットです。 影付きです。 無料ダウンロードはこちらから↓ 11からまでのアイコンはこちら




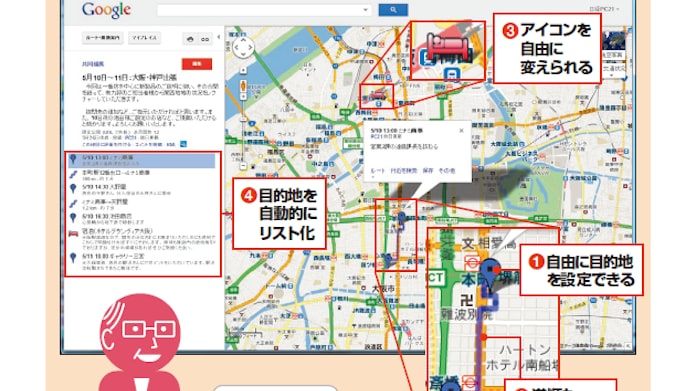
Googleマップのすごい使い方 必ず役立つ便利ワザはコレ 特選街web
番号 数字点のイラスト素材/クリップアート素材/マンガ素材/アイコン素材 番号セットベクトル番号アルファベット、あなたのユニークな要素のデザインのための華麗なカラフルなモダンダイナミックフラットデザイン。 ロゴ、企業アイデンティティ自分専用の地図を作成できる「マイマップ」 という機能があるんです。 マイマップでは、 好きな場所にマーカーを追加したり、 続き番号を付けたりできるので、 より読者さんに分かりやすく説明することができます。 今回は、Googleマップでマイマップを作成し、 複数のマーカーに続き番号をつける方法を紹介します。 ※例として、Jhanifenの答えに追加すると、あなたの1つの特別なマーカーを残りのものの上に置く場合は、zIndexをgooglemapsMarkerMAX_ZINDEX 1に設定します。 これは、マーカーの上にあることを確認します地図上の。 これはGoogle Maps API 2用です Google Maps API 3では、マーカーのsetZIndex(zIndex:number)を使用します。 参照:
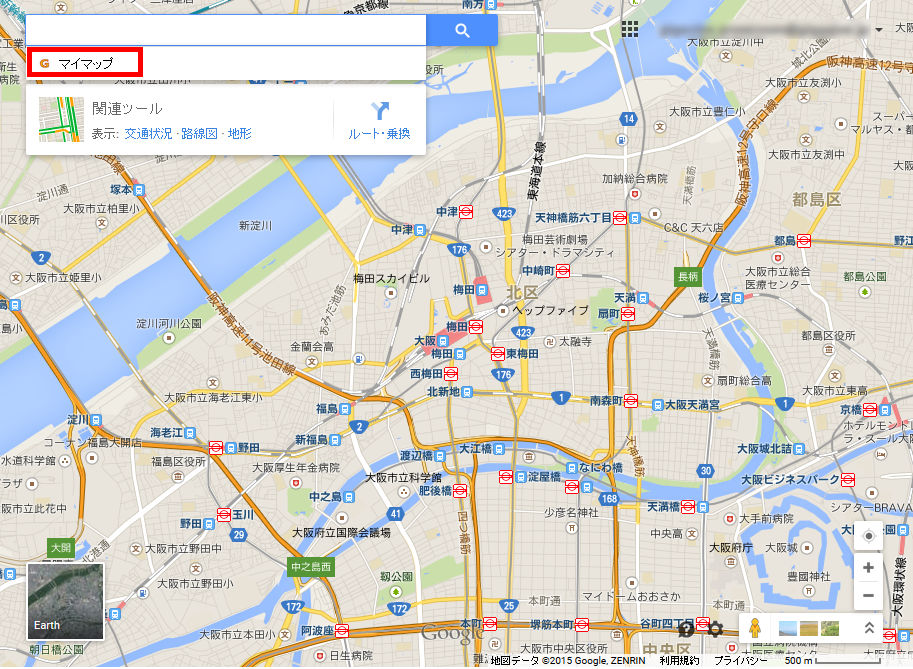
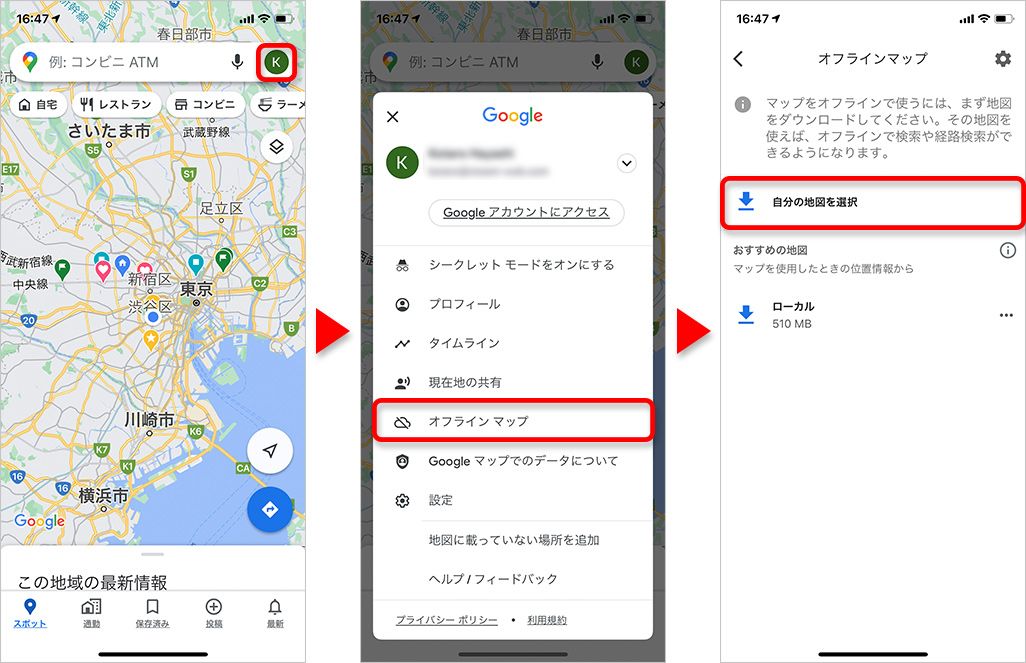
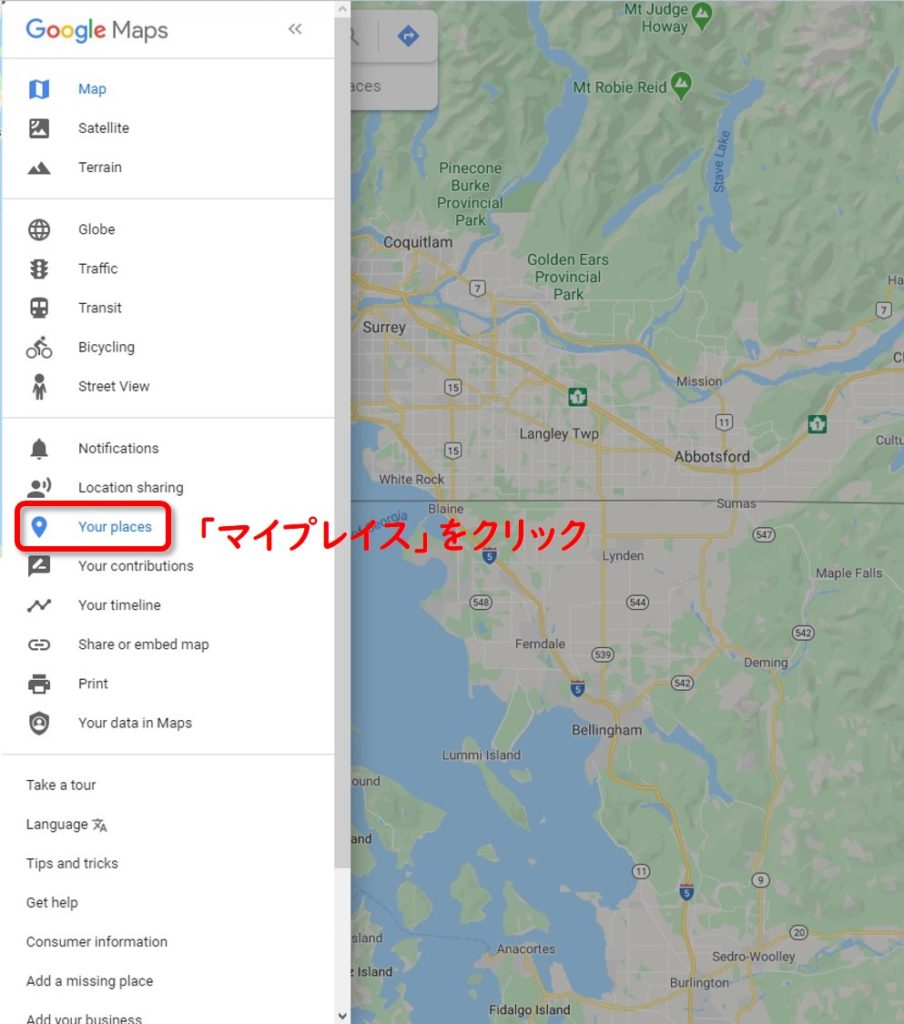
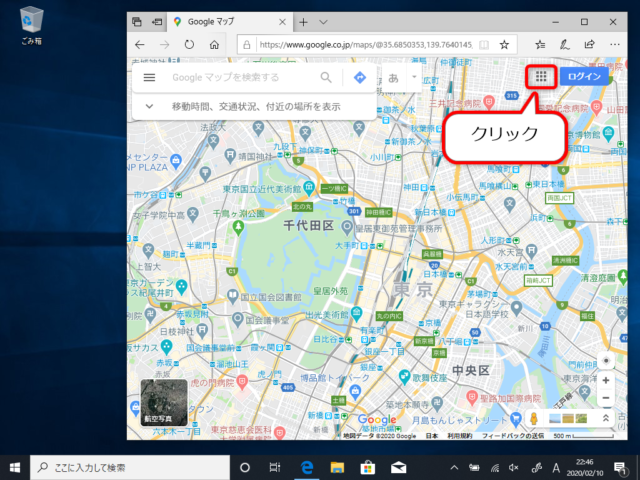
無料の Google マイマップ アプリを使って Android 端末から自分の地図を作成、編集しましょう。 Google マイマップでは次の操作ができます。 新しい地図の作成や、ウェブや他の端末で作成された地図の編集 場所を検索し、自分の地図に保存 現在地や他 地図 アイコン 数字 手書き グーグルマップのマイ アイコン 用ナンバーPNG素材を作成しました。 11からまでの 手書き 風 アイコン 色は5色の計50個セットです。 影付きです。 無料ダウンロードはこちらから↓ 1から10までのアイコンはこちら Google テキストボックスの下に、最近の検索履歴(出ないときもある)と『マイマップ』が表示されるので、『マイマップ』をクリック↓↓↓ 現れた『マップ作成』の右側の『作成』をクリック↓↓↓ 『無題の地図』が表示されます。 (始めに Googleマイマップ でアクセスするとここに来ます)↓↓↓ 左上の『無題の地図』をクリックすると名前が変更できるので、好き
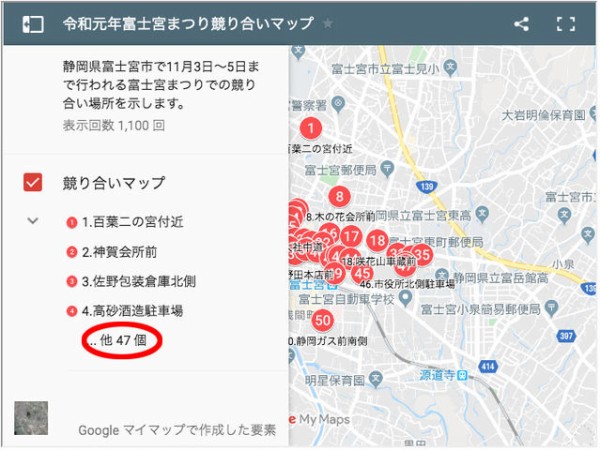
そして最後の部分が表示する文字(数字)の指定部分です。 「text=9」で数字の「9」をマーカーアイコンに表示しています。 このような仕組みでGoogleマイマップがマーカー画像を生成していることから、 以下のような画像URLにてそれぞれのマーカーを、 続き番号 (自動スタイル)・Google マイマップ (ピン・アイコン・画像URL) Googleマイマップの「続き番号 (自動スタイル)」としてスタイルを選択した場合の それぞれのマーカー表示の例です。 以下はマイマップ上で指定した表示例です。 マーカーはすべてで630個配置しています。 それを、1600までの1レイヤ、までの1レイヤの2レイヤ構成としています。 両レイヤ色は216色から、文字はアルファベットの小文字大文字、数字が指定できます。 文字範囲を指定でき、一度に複数のマーカを取得できます。 例えば 130 と指定すると、130までの数字が入った30個のマーカーが取得できます。 googleマイマップで使用できる便利なアイコン パソコン鳥のブログ/ウェブリブログ 出典 vogelatwebryinfo w https//wwwmaxixam




Googleマップのマーカーに連番数字を自動で表示させる パソコン鳥のブログ




Googleマップ マイマップのマーカーの色 アイコンを変更する アプリの鎖
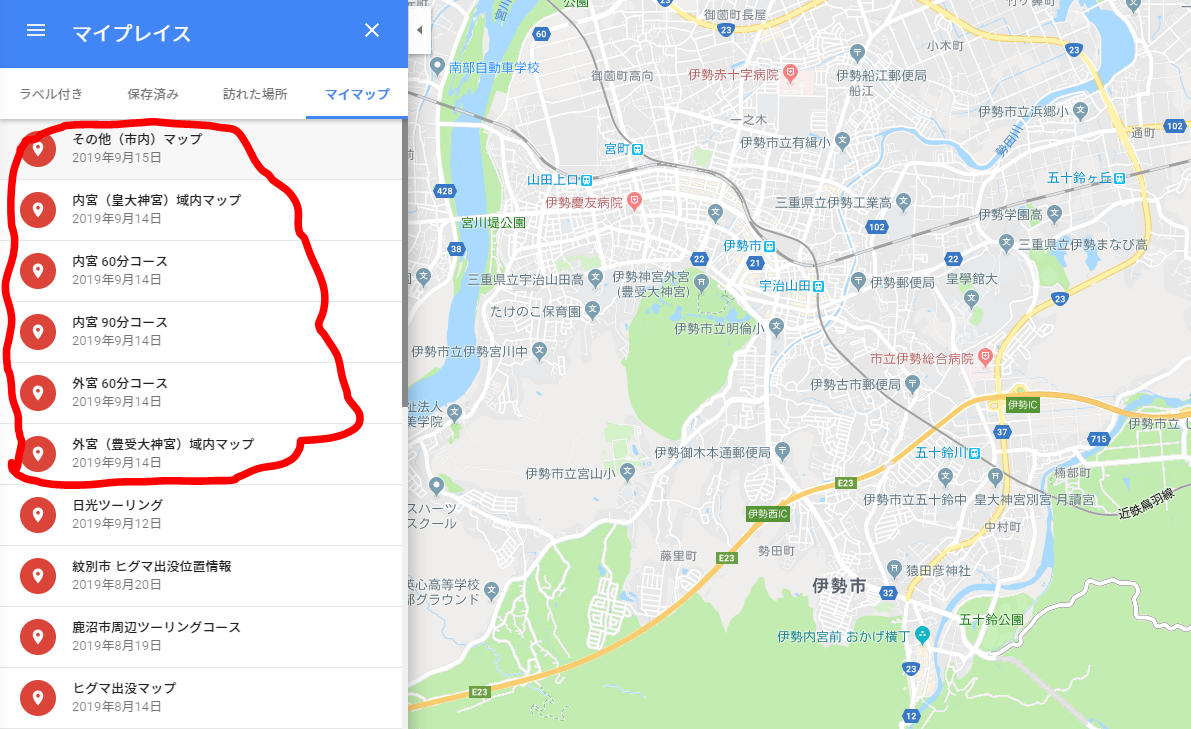
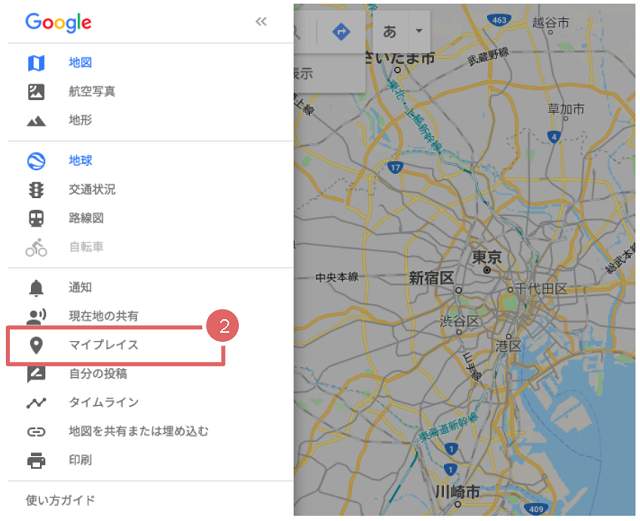
Googleマップ用アイコン一覧 マップラボ 地図アイコンを無料 水彩風の数字アイコン アイコンのベクターアート素材や画像を多数ご Googleマイマップをカスタマイズ アイコン マーカー ピン を数字入りへ 左上にある Ξ のメニューアイコンをクリックしてメニューを開きます。 そしてメニュー覧の中から famapmarker マイプレイス をクリックします。 3マイプレイス内 マイマップ の下部にある 地図を作成 を選択します。 4 無題の地図 の文字をクリックしマイマップの概要 ・作成・編集・利用 2 1 マイプレイス マイマップ の順にクリック→地図のリストが表示 2 該当する地図の隣にあるプルダウン メニューを使って削除 (自分の地図は削除できるが、他人の地図は削除できない) 6.地図機能の追加




Googleマップに複数のマーカーを一括でプロットする方法 Marble Lab



Icon For Google Map
実際にマイマップを作成する前に、マイマップの新規作成方法をまずは覚えておきましょう。 少し見つけづらいところにあるんです。 1.「メニュー」をクリック 2.「マイプレイス」をクリック 3.「マイマップ」をクリック 4.「地図を作成」をクリックFind local businesses, view maps and get driving directions in Google Maps表示 立てる 数字 拡大 地図 一覧 マーカー マップ マイ ピン サイズ クリック カスタマイズ イベント アイコン initmap googlemap google googlemapsapi3 googlemapsstyled




Googleマップアプリに自分で作成したルートなど マイマップ を表示する機能が搭載される Gigazine




Googleマイマップの使い方 レイヤ 追加 スタイル変更の方法を解説 基本編 百科堂
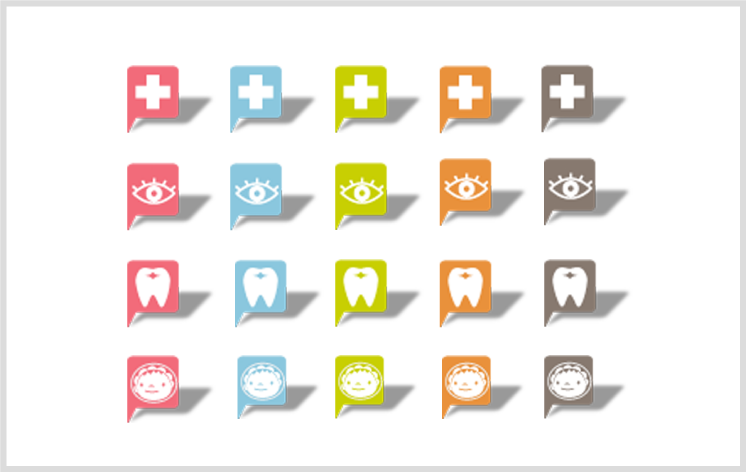
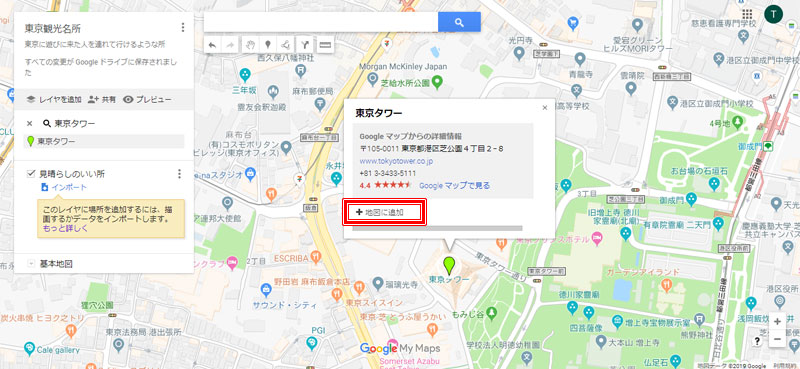
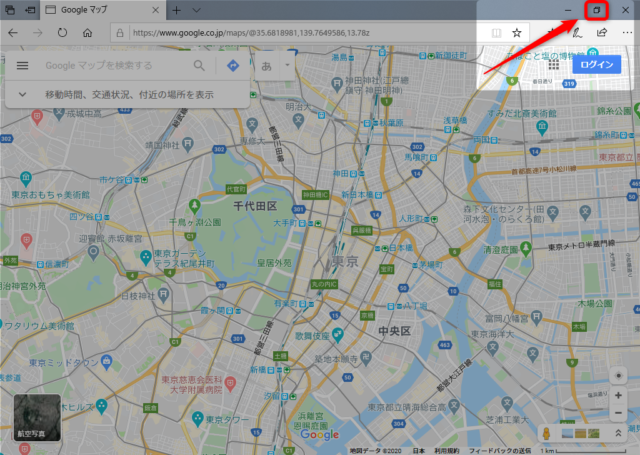
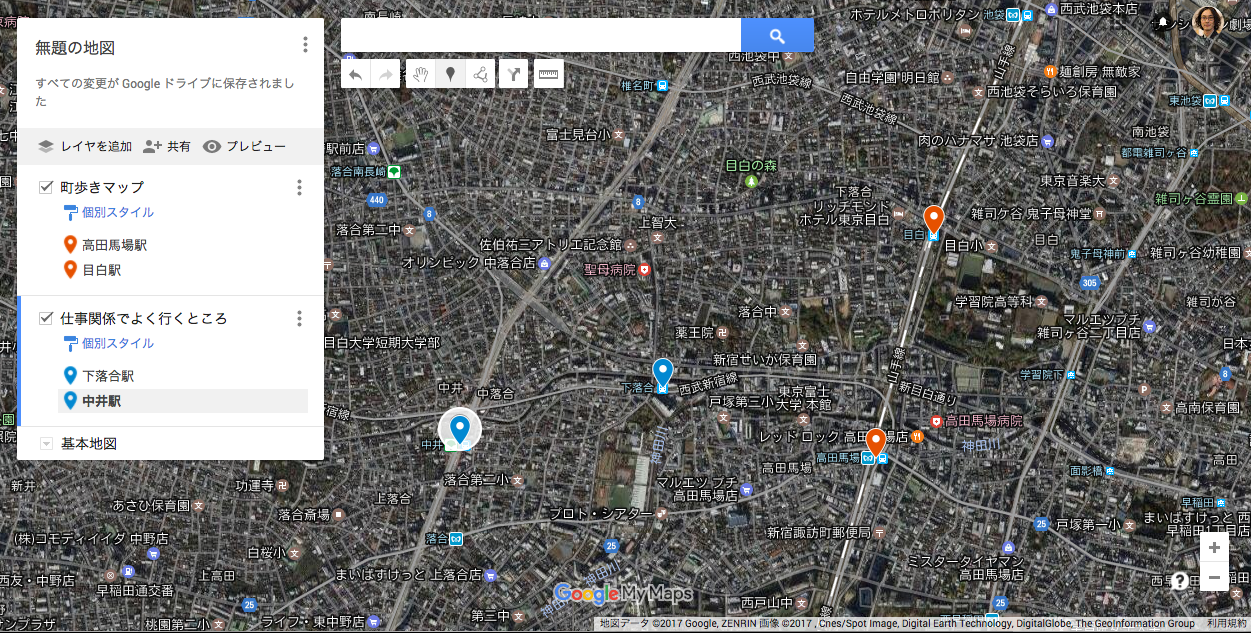
色とアイコンを設定しましょう。 「ラベルのa」にカーソルを合わせると、右側にバケツのマークが表示されるのでクリックします。 色とアイコンは、好きな色とアイコンを選択します。 「bとc」のラベルも同じように設定しましょう。カスタムアイコンを作成します Google Mapに目印を挿入するときに、アイコンを選ぶことができますが、このアイコンは自分で作成することもできます。 上の地図で、こんな アイコンは、イラストレータで作成したものです。 作り方を簡単に説明しますの マイマップをホームページに埋め込む標準の方法は、さっきと同じように「自分のサイトに埋め込む」をクリック @のあとの数字が緯度経度、15zという数字が縮尺を表している。 このアイコンをクリックすると、全画面表示になるんだが、このときは



Google Map Apiに動的にテキストを配置する方法を見つけた Fh Blog フライング ハイ ワークス




まだ間に合う 7月16日以降もgoogle Maps Apiの地図を無料で使い続ける方法とは Cma Blog ホームページ Web制作 インターネット広告代理店 株式会社シーエムエー 静岡 浜松
Google マップでマイマップを表示する パソコン マップ ヘルプ Googleマップ新機能自宅や職場のアイコンがかわいく変更 Googleマップの便利機能16選。意外と知らない使い方・テクニック Googleマップアイコン(Google map icons) マップラボ地図色とアイコンを選択するには、各対象物または対象物グループにをカーソルを合わせ、スタイル アイコン をクリックします。 ヒント 対象物を範囲でグループ化するには、数字形式の列を選択します。 マイマップで行うにはその数字が入った画像を別途ご自分で作成し指定されるしか方法はないかと思います。 全然用途が違いますがGoogle Static Maps APIとかを使っても宜しければ0~9とA~Zまでマーカーに文字を入れれますがこの場合でも40個とかは無理です。




Googleマップのマイプレスに追加されたマップを消す方法



無料で商用利用も可能なマップアイコンが0種類のシンボルから作れる Map Icons Designer Gigazine
Googleマップの「マイマップ」に関する説明ページも掲載しておきますので、何か困ったことがあるときはチェックしてみてください。 Googleマイマップ まとめ 今回は、営業職の方必見のGoogleマップで地図にマッピングする方法を解説させていただきました。 googleマイマップ用数字アイコン エビログ (08/13)引っ越し ます(・∈・) (08/13)荒らし 対応 顛末記(6) (08/12)荒らし 対応 顛末記(5) (08/12)Googleマイマップの作り方 1ログイン Googleマイマップへアクセスし、Googleアカウントでログイン。 https//wwwgooglecom/maps/d/?hl=ja 2新しい地図を作成 3地図のタイトルと説明文を編集 4地図にピンを追加 カスタムアイコンについて 1他のアイコン




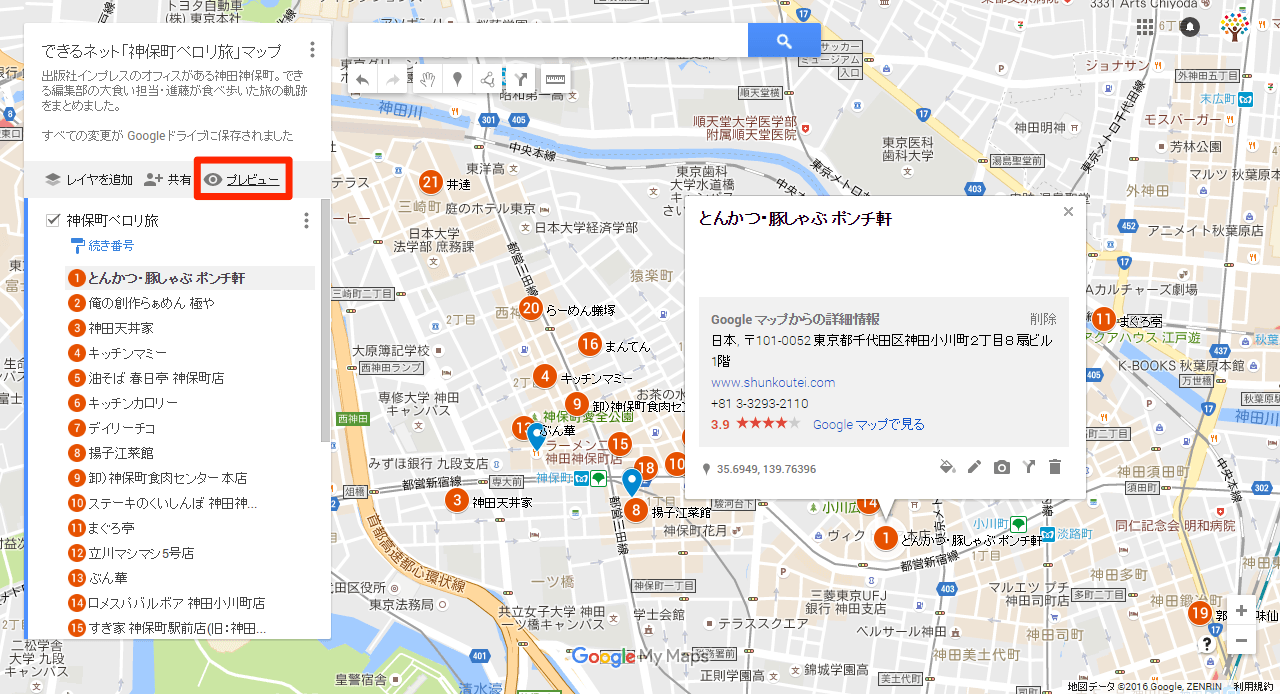
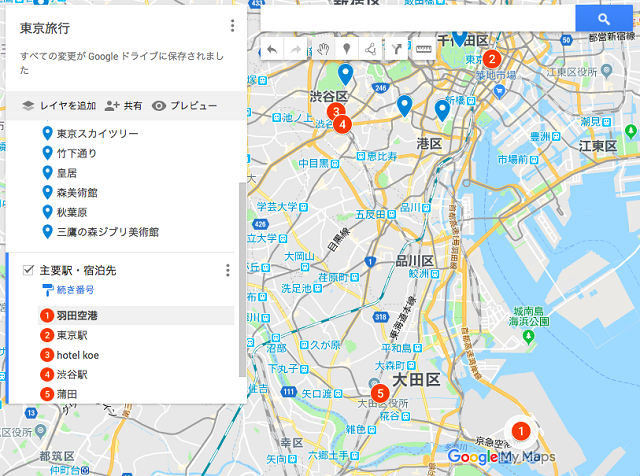
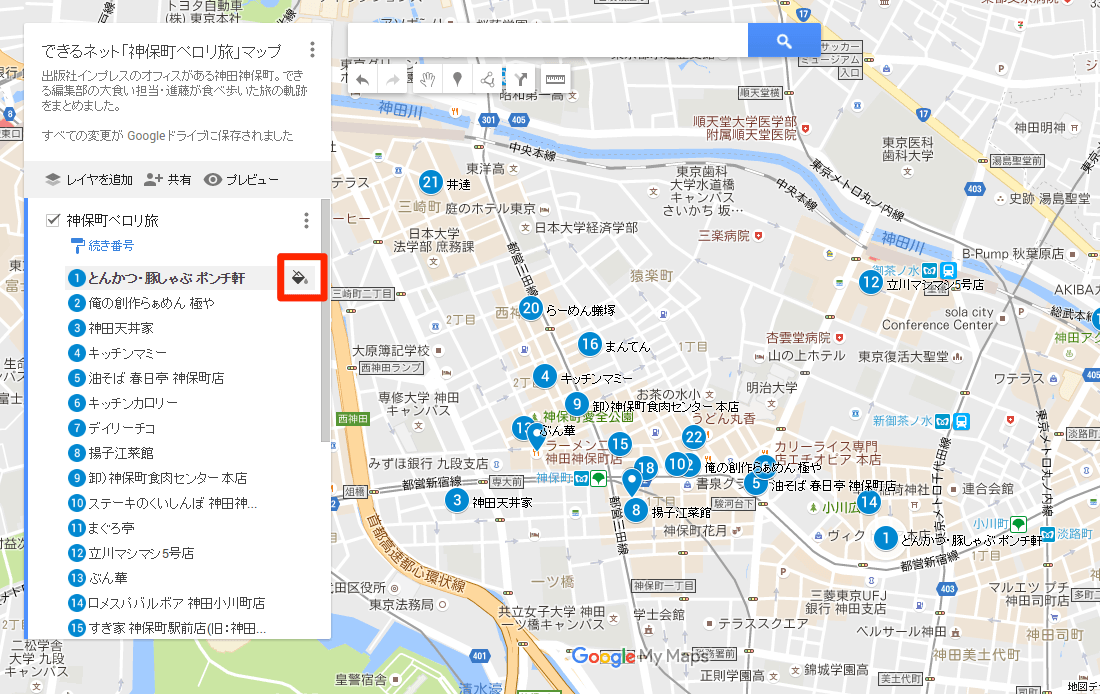
Googleマップ マイマップの作り方 食べ歩きやショッピング 旅行で大活躍 できるネット




Googleマップアプリに自分で作成したルートなど マイマップ を表示する機能が搭載される Gigazine




Googleマップ マイマップの作り方 食べ歩きやショッピング 旅行で大活躍 できるネット



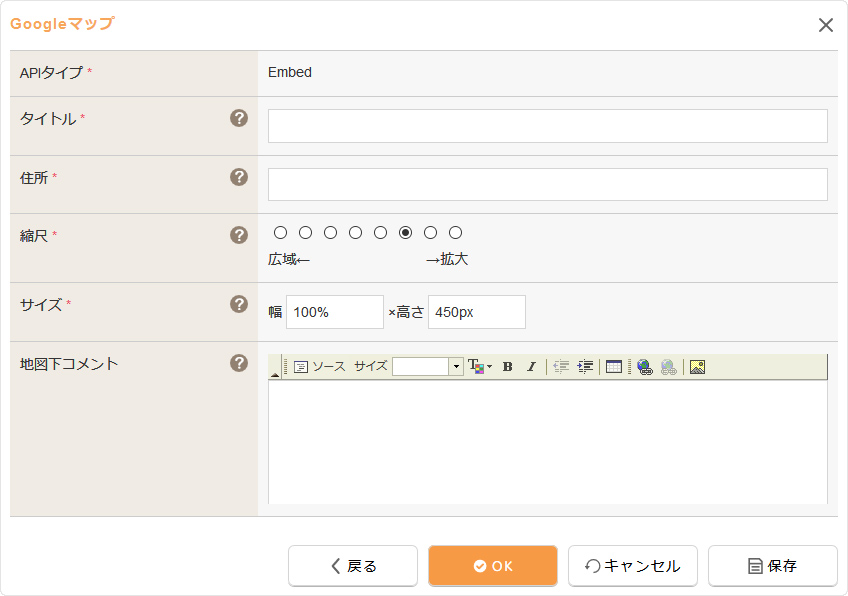
Google地図のリンクと埋め込み




Googleマップ 地図表示を刷新へ 新しい色やアイコンが登場 Cnet Japan




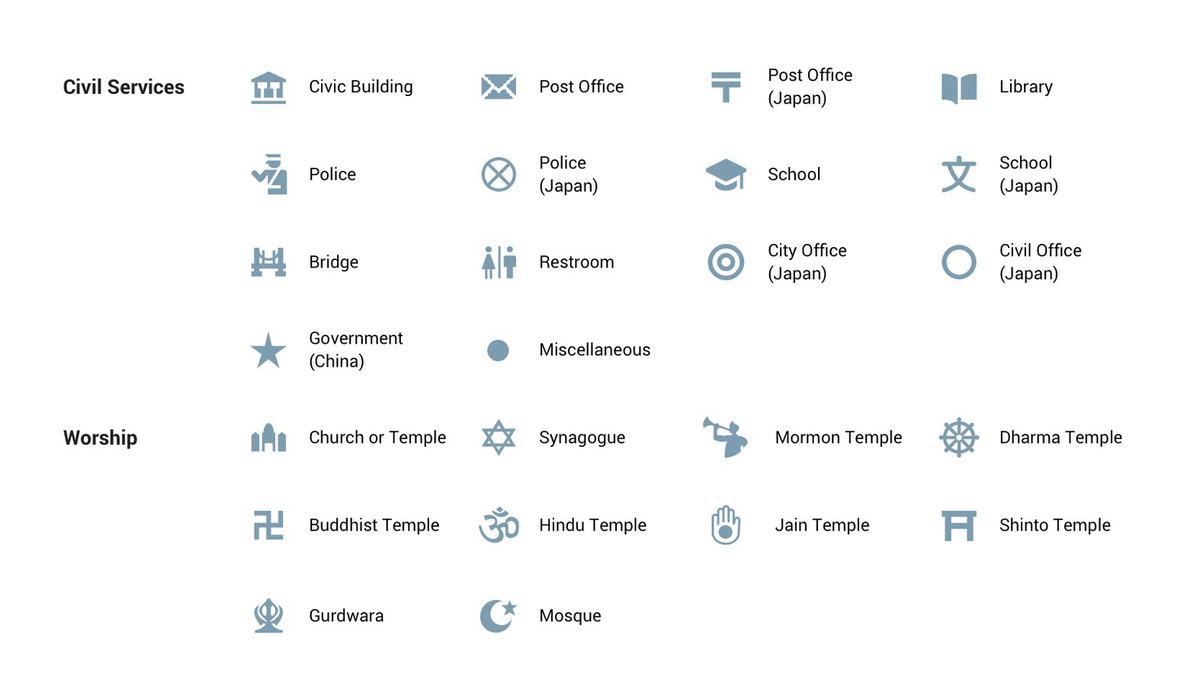
Googleマップ用アイコン一覧 Googleマップアイコン Google Map Icons




自分なりの地図を作ろう Googleマイマップ 暮らしっく不動産




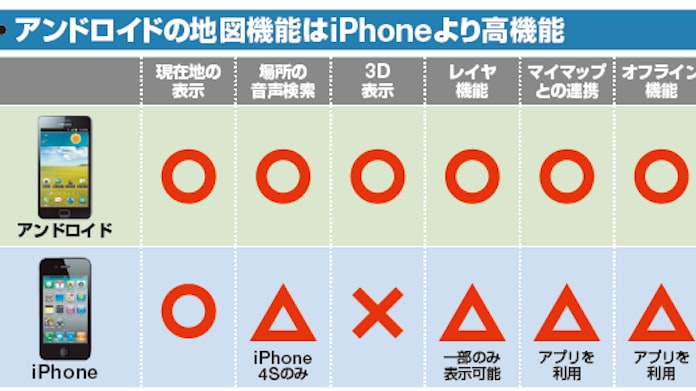
アンドロイドとiphone 地図機能はどう違う 日本経済新聞



Googleマイマップの使い方 レイヤ 追加 スタイル変更の方法を解説 基本編 百科堂




マーカーにスタイルを適用してラベルを描画する マルティスープstaffブログ




Googleマップの マイマップ とは 使い方や活用方法を紹介 しむぐらし Biglobeモバイル



1




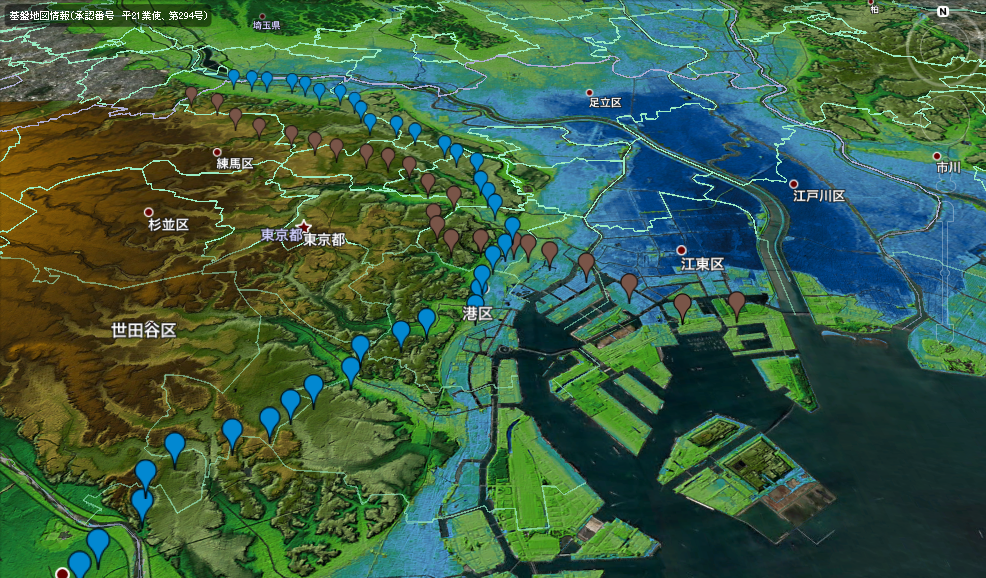
祭り紹介サイトに於いてgooglemap活用の勧め



Google Maps マーカー V3 カスタムマーカーとしてgifアニメやお気に入りの画像を使ってみる Front




いくつ知ってる Googleマップ のスゴ技5選 Googleアプリ再入門 1 Gp Part 2



Google Maps マーカー V3 カスタムマーカーとしてgifアニメやお気に入りの画像を使ってみる Front




Googleマップのマーカーに連番数字を自動で表示させる パソコン鳥のブログ




富士宮まつり競り合い場所紹介 Googlemap活用事例 へんぽらいの祭り談義




Googleマップに複数のマーカーを一括でプロットする方法 Marble Lab




新しいgooglemapのマイマップをホームページに埋め込む時に 位置と縮尺を指定する手順 景観デザインを目指せ




グーグルマップのマイマップを作成 閲覧 共有する基本的な使い方まとめ



3




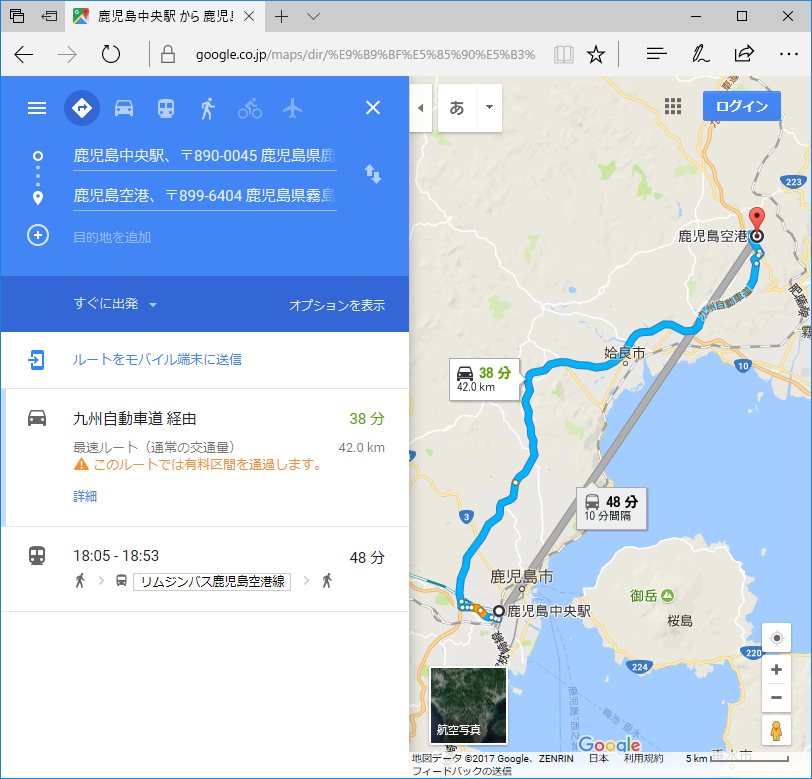
Googleマップを使いこなそう 経路検索 シナプス マガジン



3



Googleマイマップの使い方 レイヤ 追加 スタイル変更の方法を解説 基本編 百科堂




マーカー アイコン Google Maps Javascript Api V3 Ajax Php Javascript Room



Lh3 Googleusercontent Com Proxy 8tvf2ta8112dr Zmwzxckjomq1uijse2gunafuprnyz7xaicxa5hmyt6snocxgee Oewf7trohptmrbjmasik5zt0qe9njj8snequo7riwg Ptluge9odpzmkemebq Fziianlew4zrtpmkdfj8v1lnb Dfbqys3vg1pwiq Qbsrxc8vnixaz0k8rshn3aya50zvbow1oluirk6 Ruf8xqwenm9pdfelotixgubtwa68pgqxrbezbesa Kbbwuaatyjg0ce



Googleマイマップ用数字アイコン エビログ




Googleマップに表示されるお店のアイコンを消したい マルティスープstaffブログ



1



Googleマップ マイマップのピン色を一括変更する カスタムアイコンへ変更する Smatu Net




Google Maps Api 地図デザインの変更と Styling Wizard の使い方 株式会社グランフェアズ




Googleマップのマーカーに連番数字を自動で表示させる パソコン鳥のブログ




Googleマップはこう使え Excel連携が効く マイマップ 活用術 気楽生活 Office Outdoor




Google Map ピンをオリジナルアイコンにする方法 マイプレイス ブログの始め方 Wordpress講座




意外と知らないgoogleマップの活用法 便利な機能やテクニック12選 Time Space By Kddi




意外と知らないgoogleマップの活用法 便利な機能やテクニック12選 Time Space By Kddi




高速道路ナンバリング は使えるか Google Mapでは 旅とキャンプ




Googleマップのマイマップに続き番号をつける方法は アフィカツ 共働きイクメンパパのブログで脱サラ物語




Windows10 グーグルマップのアイコンをデスクトップ画面に作る方法 Find366




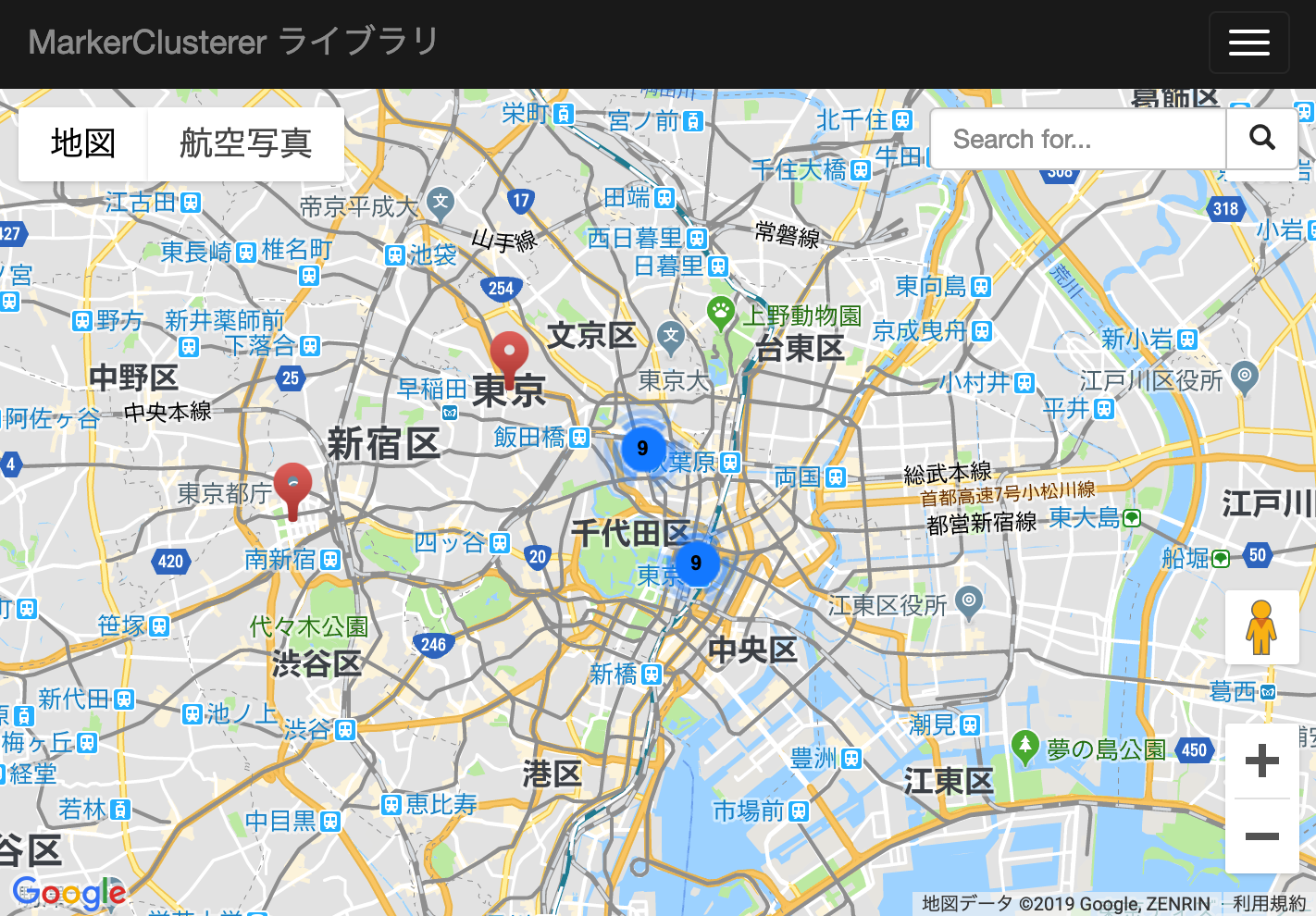
Markerclusterer ライブラリの紹介 マルティスープstaffブログ




第29回 Googleマップにexcelのデータを表示する 1 スマートワーク総研




Googleマップ用アイコン一覧 Googleマップアイコン Google Map Icons




リストに記載した住所をgoogleマップへ ピン留め するテクニック 窓の杜




グーグルマップに自由に書き込み 実績mapや営業mapを 乃木坂46 欅坂46 日向坂46 イラスト描く しまりょういち のブログ




グーグルマイマップを活用したオリジナル航空チャートの作成法 Fly In B C



Googleマイマップ用数字アイコン エビログ




マイマップのマーカーアイコンが変更できない Google マップ コミュニティ



マップシートで説明文も表示させる 防災リテラシー研究所




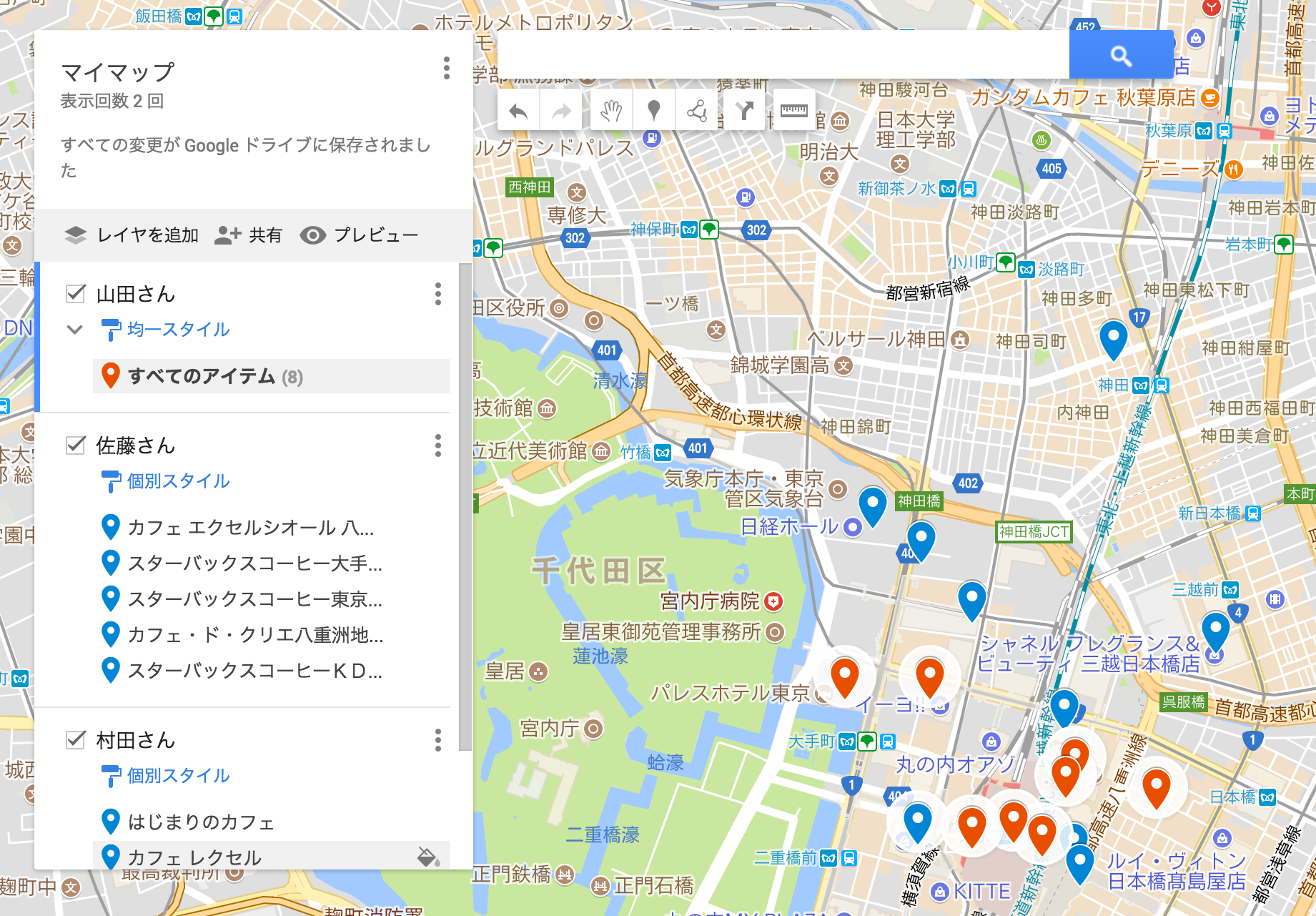
Googleマイマップでレイヤを活用して担当者別に営業先を管理する方法



Webサイト上のgoogleマップのマーカー ピン をオリジナル画像に変更する方法 Mariweb




Googleマップ用アイコン一覧 Googleマップアイコン Google Map Icons



旧マーカー ピン を利用してアイコンを表示する Googlemymaps Google Maps Api 徹底解説




Google Maps Api マーカー表示とオリジナル画像へのカスタマイズ 株式会社グランフェアズ




Google Developers Japan 密集したマーカーをクラスタ化する方法




Googleマップを使いこなす13の隠れ設定 操作 ライフハッカー 日本版



Googleマップ マイマップのピン色を一括変更する カスタムアイコンへ変更する Smatu Net




Googleマップがアイコンの表示仕様を近日改良 表示色が追加され関連の強い場所をピックアップする機能を実装へ Gigazine




Googleマップに複数ピンを立てて一括表示する方法 スマホアプリやiphone Androidスマホなどの各種デバイスの使い方 最新情報を紹介するメディアです




ココフォリアスクリーンパネル用数字アイコン Mtek Booth




Googleマップ マイマップの作り方 食べ歩きやショッピング 旅行で大活躍 できるネット




Googleマップのすごい使い方 必ず役立つ便利ワザはコレ 特選街web




Googleマップで自分の現在の居場所を伝える方法 Map上で待ち合わせ場所を相手に共有できる




実は想像しているよりもすごかったgoogleマップの裏技10連発 ライフハッカー 日本版




地図 Googleマップ の設定 追加 変更 マニュアル一覧 Cmsなら Ant2 Asp でホームページ制作




Offtoneさんの事例 実績 提案 グーグルマイマップで使用するカスタムアイコンの作成 はじめまして Kit クラウドソーシング ランサーズ




グーグルマイマップを活用したオリジナル航空チャートの作成法 Fly In B C




グーグルマップに自由に書き込み 実績mapや営業mapを 乃木坂46 欅坂46 日向坂46 イラスト描く しまりょういち のブログ



Googleマイマップ用数字アイコン エビログ




Googleマップのマイマップに続き番号をつける方法は アフィカツ 共働きイクメンパパのブログで脱サラ物語




Google Maps Apiを使って複数のマーカーと吹き出しを設置してみる Tips Note By Tam




Googleマップはこう使え Excel連携が効く マイマップ 活用術 気楽生活 Office Outdoor




Google Developers Japan 密集したマーカーをクラスタ化する方法




まだ間に合う 7月16日以降もgoogle Maps Apiの地図を無料で使い続ける方法とは Cma Blog ホームページ Web制作 インターネット広告代理店 株式会社シーエムエー 静岡 浜松




Googleマップの マイマップ とは 使い方や活用方法を紹介 しむぐらし Biglobeモバイル




Google マップ Pc 版 のキーボード操作性の向上 Accessible Usable



Google地図のリンクと埋め込み




Infobox Jsを使って 画像なしで連番のオリジナルマーカーを作ってみよう 株式会社lig




マイマップのマーカーアイコンが変更できない Google マップ コミュニティ




マイマップをインポートで作成し 地図情報を社内外で共有する方法まとめ



続き番号 自動スタイル の連番マーカーも自在にurl指定可能 Google Maps Api 徹底解説




Googleマップ用アイコン一覧 Googleマップアイコン Google Map Icons




Google マップで現在地や指定位置にピンを立てる方法 共有方法も紹介 スマホアプリやiphone Androidスマホなどの各種デバイスの使い方 最新情報を紹介するメディアです




マイマップをインポートで作成し 地図情報を社内外で共有する方法まとめ




グーグルマイマップで使用するカスタムアイコンの作成の依頼 外注 アイコン作成 ボタンデザインの仕事 副業 クラウドソーシング ランサーズ Id




意外と知らないgoogleマップの活用法 便利な機能やテクニック12選 Time Space By Kddi




Googleマップ マイマップの作り方 食べ歩きやショッピング 旅行で大活躍 できるネット




Googleマップのマイマップに続き番号をつける方法は アフィカツ 共働きイクメンパパのブログで脱サラ物語




Google Developers Japan 密集したマーカーをクラスタ化する方法



Googleマイマップ用数字アイコン エビログ




Windows10 グーグルマップのアイコンをデスクトップ画面に作る方法 Find366




自分なりの地図を作ろう Googleマイマップ 暮らしっく不動産




出張に便利 道順 書き込み スマホで共有 日本経済新聞




ベクトル矢印ボールポイント1から9までの数字を持つカラフルなグラデーションマーカーウェブサイトと広告看板 アイコンのベクターアート素材や画像を多数ご用意 Istock


コメント
コメントを投稿